Smartloft

Scope of work
- Planning the UX and UI structure
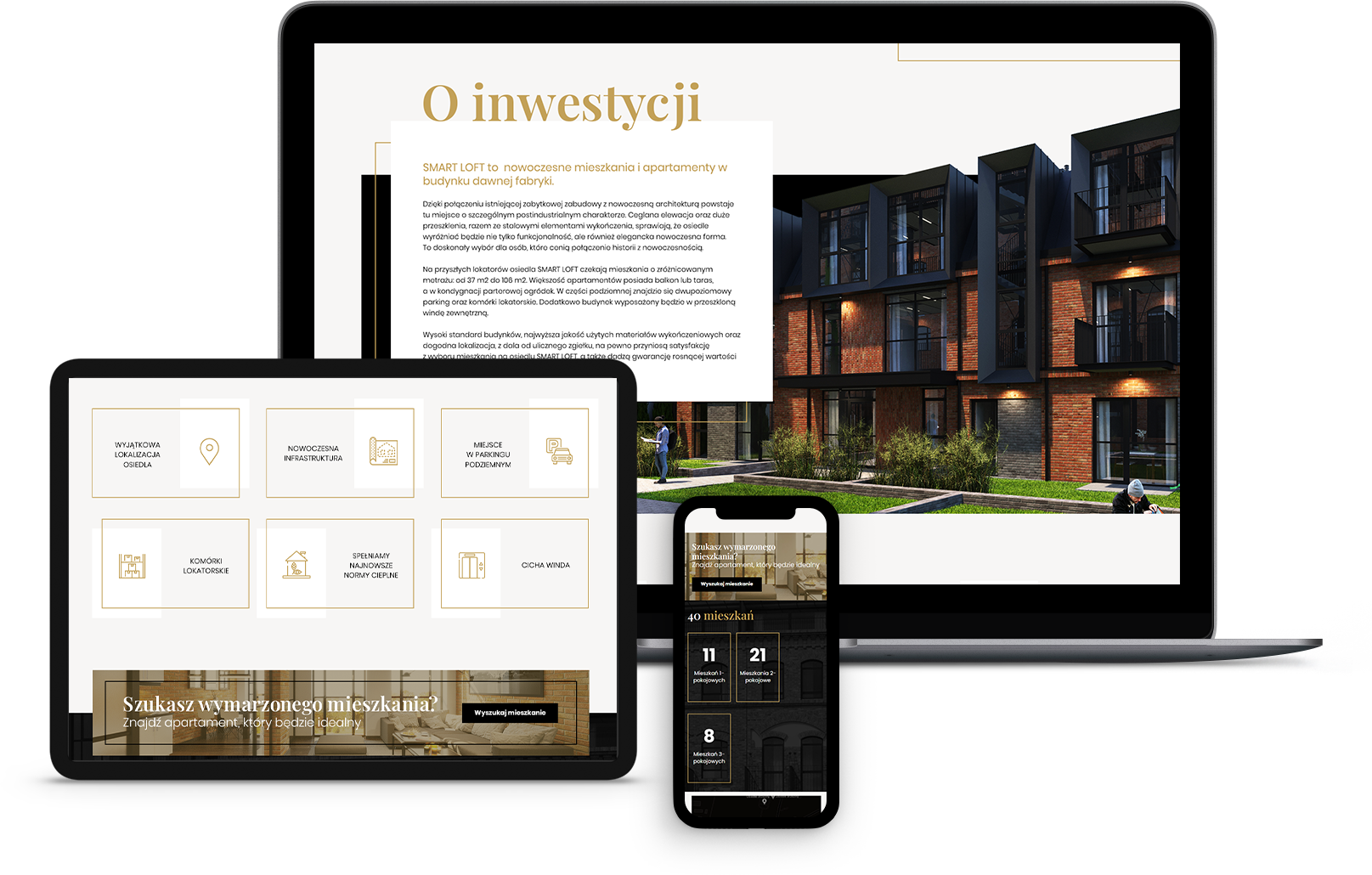
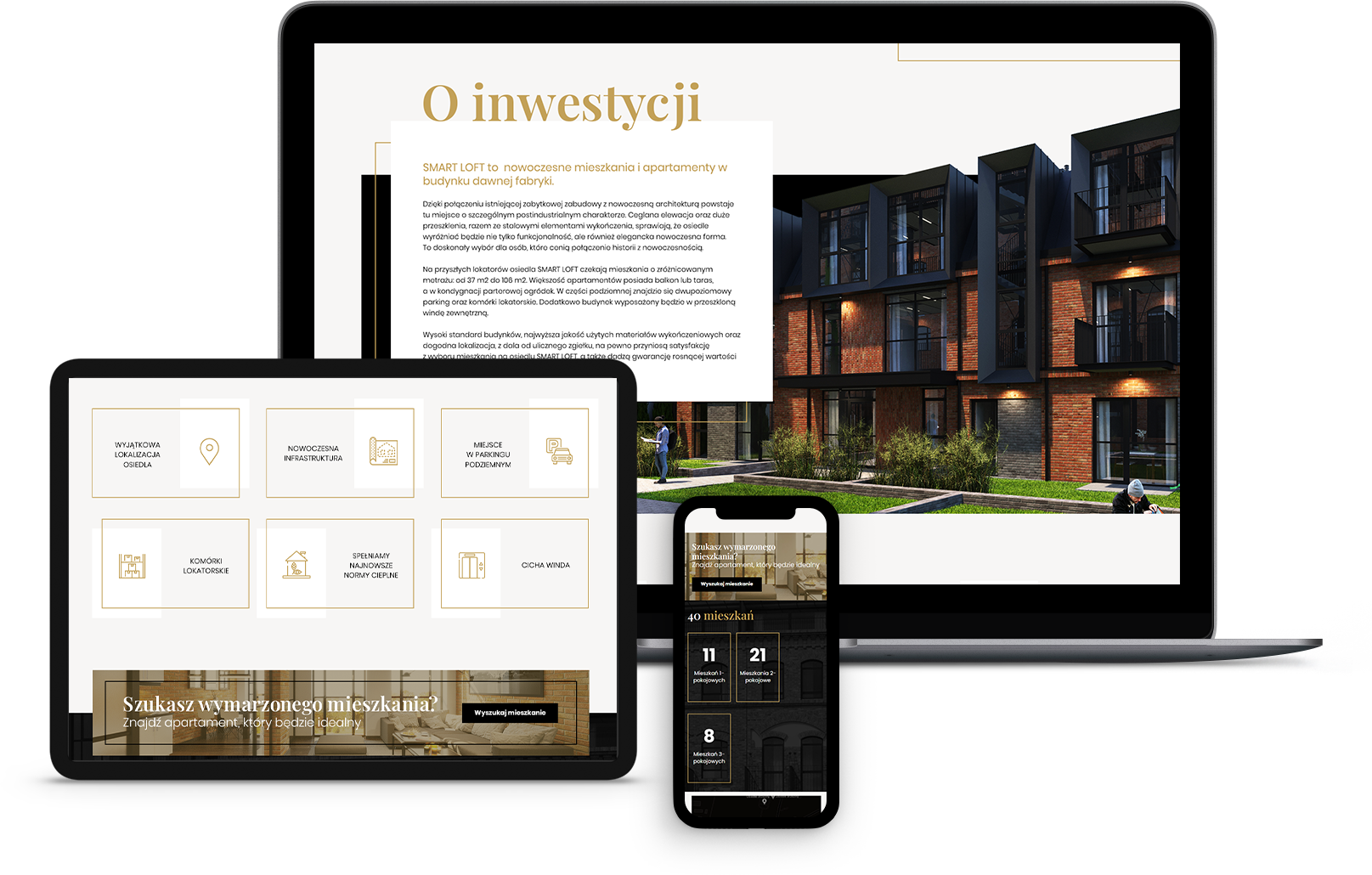
- Creating a new layout for the website
- Software implementation on the website
SmartLoft is a part of SmartHouse company, they approached us with their new project idea, for creating an informative website about their new project.
Project coordinator
Maciej Żmudzki

Project objectives

Analysis of the company's current image





Creating a website in line with the current trends





Creating the visual identity





Improving the organic position of the site