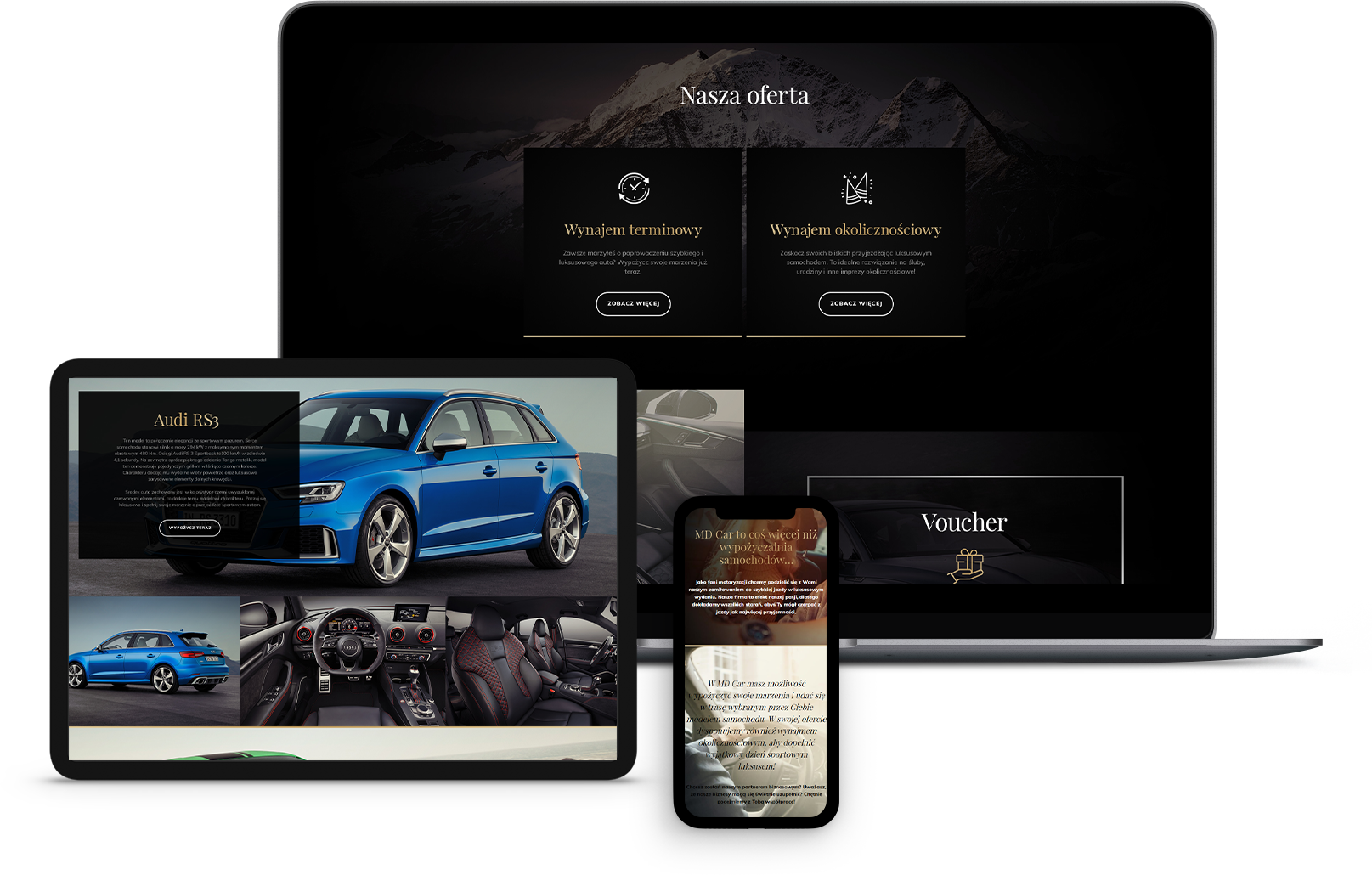
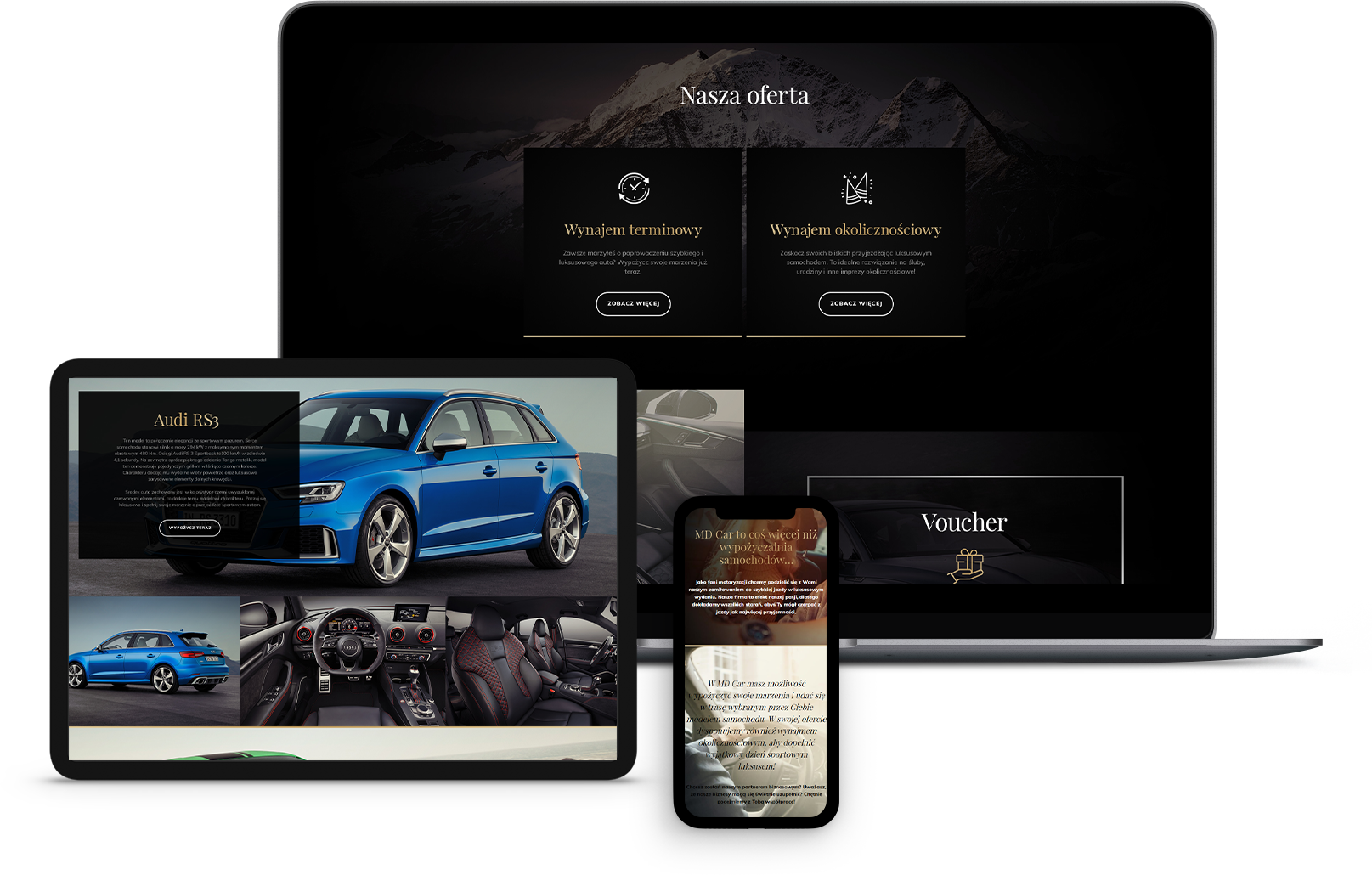
MDCars

Scope of work
- Creating a visual identity
- Planning out the UX and UI structure
- Creating a new layout for the website
- Software implementation on the website
MDCars had a very good idea for their business. Thanks to their determination, the project was completed in no time.
Project coordinator
Dariusz Romaniec

Project objectives

Creating the visual identity of the site





Creating a website in accordance with the current trends





Analysis of the current image of the company





Planning out the UX and UI structure