Exam Space

Scope of work
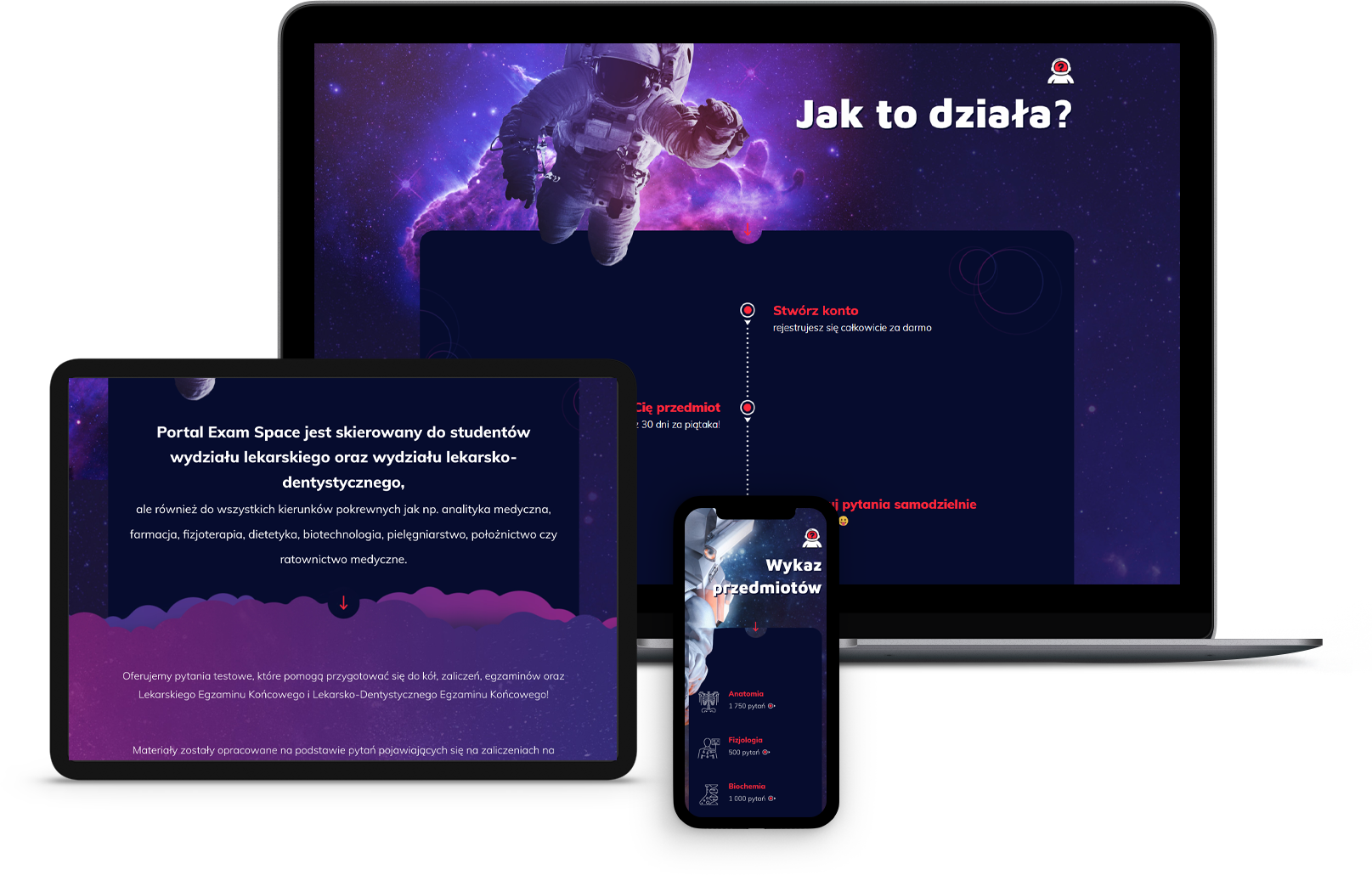
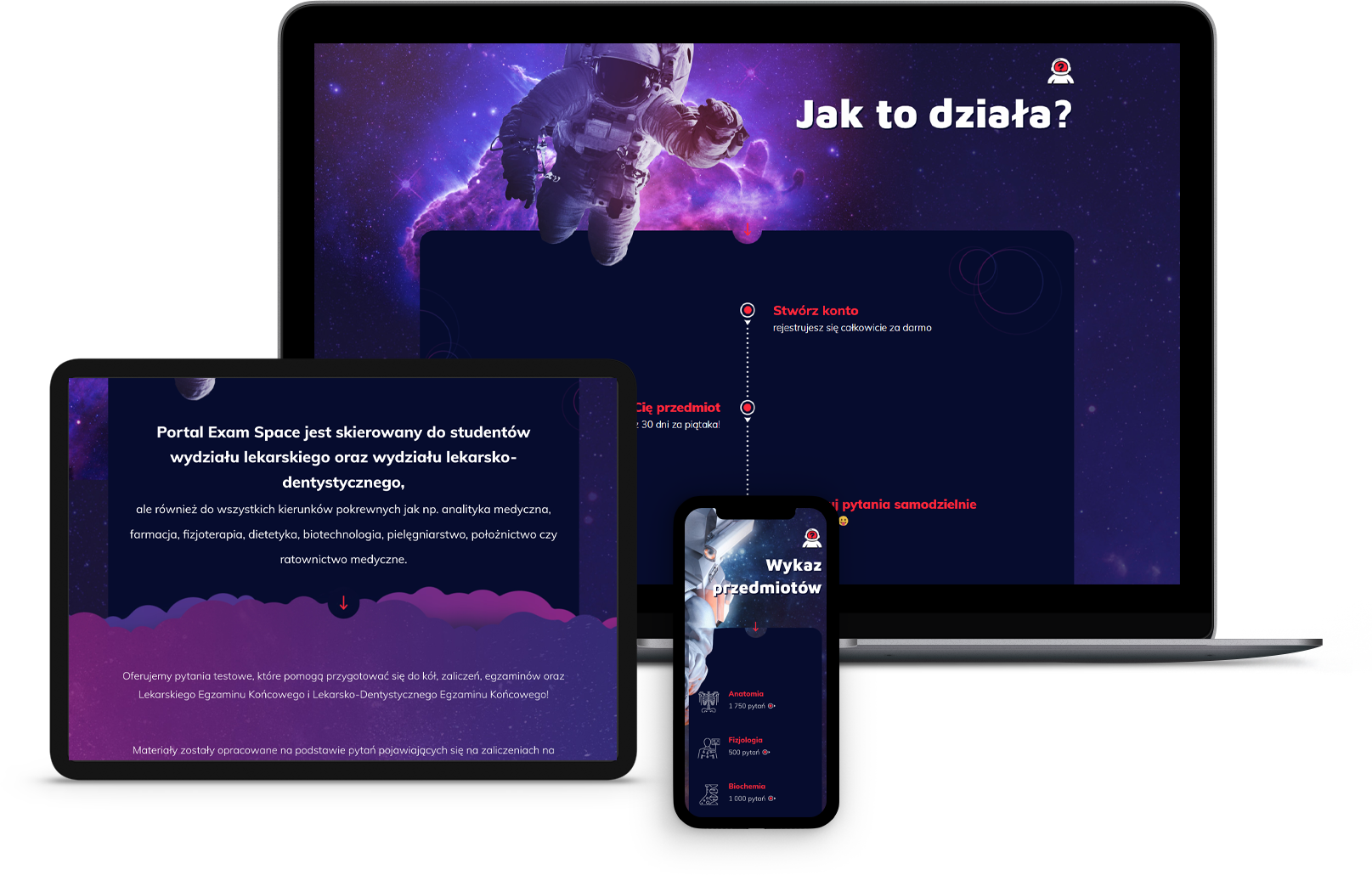
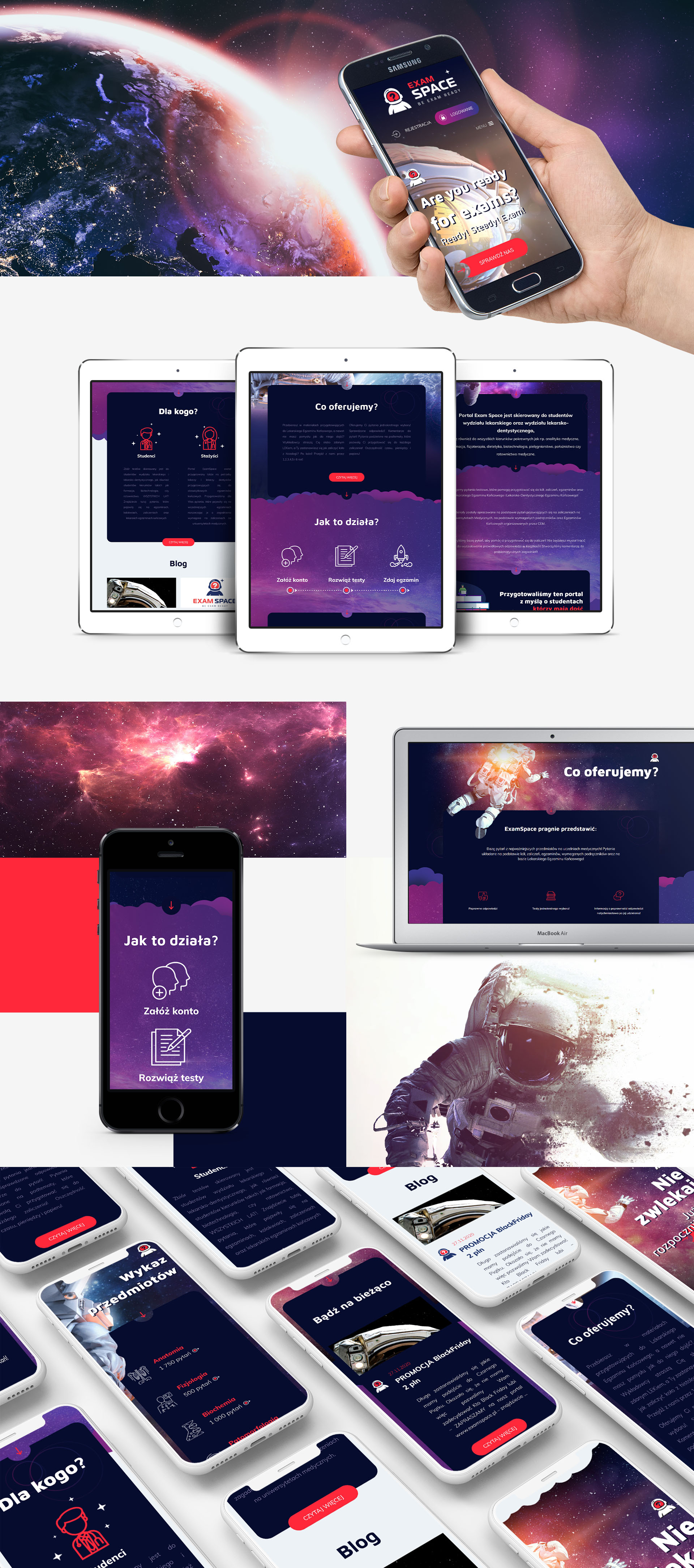
- Creating a new website
- Software implementation
- Embedding the LearnDash plugin
Exam Space approached us with an innovative idea for a website. After combining our forces, a really interesting project emerged from it.
Project coordinator
Dariusz Romaniec

Project objectives

Site layout in line with current trends





Building visual identity





Creating a site in accordance with UX and UI





Software support