Znaczna większość użytkowników korzysta przede wszystkim z Facebooka, a co za tym idzie komunikatora Messenger. Z tego względu czat połączony ze stroną internetową jest dla odbiorcy ogromnym ułatwieniem w komunikacji! Wystarczy kilka prostych kroków, aby cieszyć się nowym widgetem na swojej stronie.
Czy warto dodawać czat Messengera na swojej stronie?
Zastanawiasz się, w jaki sposób okienko czatu wpłynie na ułatwienie komunikacji? Wyjaśnienie jest bardzo proste — dana firma może odpisać na wiadomości natychmiastowo nawet z poziomu aplikacji w telefonie lub na komputerze! Taki rodzaj komunikacji jest znacznie krótszy niż prowadzenie dyskusji drogą e-mailową, lub wysyłania zapytań na stronie. Jednocześnie czat przekłada się na szybszą konwersję i realizację usług, ponieważ konsultanci obsługujący Messengera udzielają ekspresowej odpowiedzi na nurtujące klienta pytania.
Jako że warunkiem zainstalowania wtyczki z czatem jest posiadanie fanpage firmy na Facebooku, warto zauważyć, że jest to jednocześnie spora zaleta dla firmy. Osoba zalogowana na fanpage będzie doskonale widzieć, z kim rozmawia, ponieważ z czatu mogą korzystać wyłącznie osoby posiadające konto na Facebooku i zalogowane.
Dodatkowo konsultantem na fanpage może być dowolna osoba — wystarczy, że przydzielisz komuś odpowiednie uprawienienia do zarządzania i obsługiwania czatu.
Podsumowanie zalet czatu Messengera:
- dopasowanie wyglądu widgetu do identyfikacji wizualnej swojej marki,
- większa wiarygodność firmy,
- większa wygoda w porównaniu do komunikacji drogą e-mail, infolinią, formularzami lub telefonicznie,
- darmowy sposób komunikacji z klientem,
- dzięki duplikacji rozmowy do Messengera dalszą rozmowę można prowadzić wyłącznie z poziomu aplikacji,
- widget z czatem otwiera inne możliwości — w tym także te związane z botami na Facebooku.
W momencie, gdy planujesz wprowadzić na swoją stronę opcję czatu, pamiętaj o jego wpływie na wydajność. Dodatkowe widgety mogą w pewnym stopniu spowolnić prędkość ładowania się strony lub zmniejszyć płynność działania.
Jak wygląda przykładowy chat Messengera?
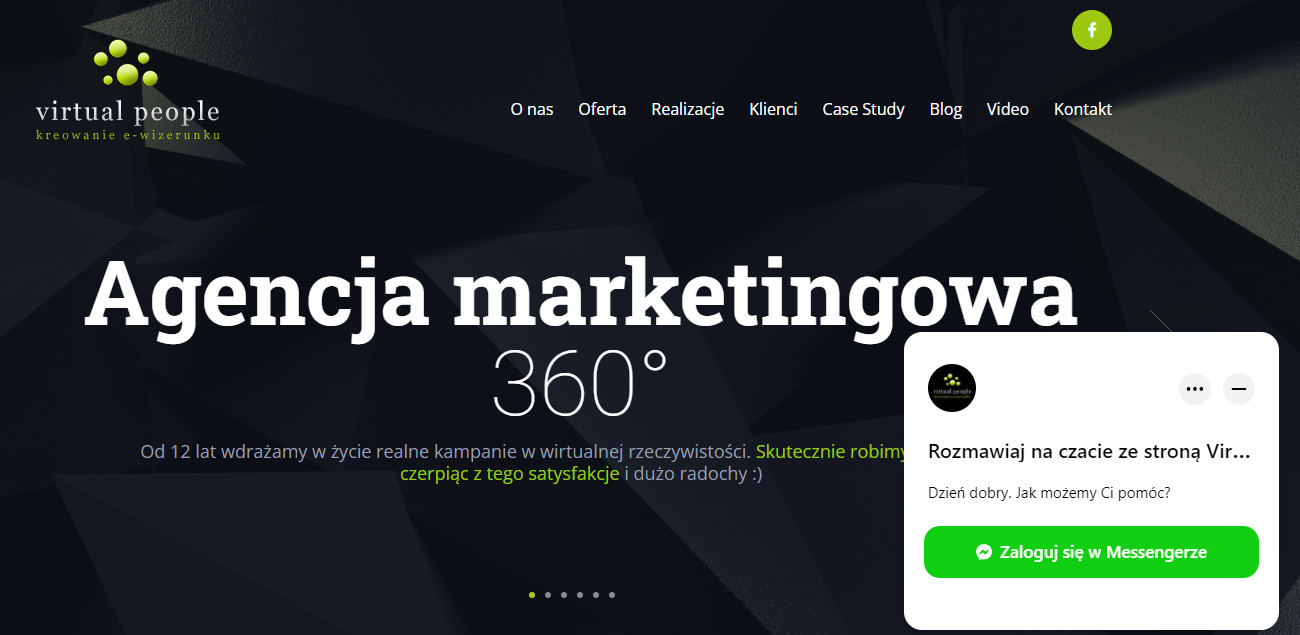
Okienko czatu, które stworzysz dzięki kilkustopniowej konfiguracji, będzie charakteryzowało się prostą i intuicyjną formą. W dolnej części strony pojawi się dymek z częścią powitalną i informacyjną, który zachęca do działania. Oprócz tego widnieje w nim klasyczna ikona Messengera i Twoje indywidualne logo.
Przykładowy czat Messengera na stronie Virtual People:

Czego potrzebujemy, aby skonfigurować widget Messenger?
Aby skonfigurować widget z Messengerem na stronie internetowej, potrzebujemy przede wszystkim dostępu do jej kodu źródłowego, co pozwoli wprowadzić dalsze zmiany. Oprócz tego niezbędnym elementem jest konto na Facebooku, z którego możemy pobrać kod jeśli posiadamy uprawnienia administratora lub redaktora strony/fanpage.
Instrukcja dodawania Messengera
Krok 1:
- Zaloguj się na swoim fanpage i przejdź do sekcji Zarządzania stroną, a następnie wybierz zakładkę Ustawienia.
- Po prawej stronie panelu znajdziesz różne podstrony, spośród których należy wybrać Wiadomości.
- Na otworzonej stronie znajdź nagłówek Dodaj Messengera do swojej witryny — aby zacząć konfigurację, wystarczy, że klikniesz przycisk Rozpocznij.
Krok 2:
- Po rozpoczęciu konfiguracji znajdziesz się w panelu, który zawiera po lewej stronie opcje szczegółowe, a po prawej poglądowy widok na to, jak będzie wyświetlany widget z Messengerem na Twojej stronie internetowej. W tym momencie możesz wybrać domyślnie wyświetlany język, spersonalizować powitanie z odbiorcą, a także dodać opcję wysyłania wiadomości jako gość.
Krok 3:
- W następnym kroku wybierasz kolor, którym będzie się charakteryzował wyświetlany widget. Do Twojej dyspozycji jest kilka domyślnych barw, jednak jeśli chcesz, możesz także samodzielnie wybrać niestandardowe kolory przewodnie.
Krok 4:
- Na tym etapie w oknie Dodaj nazwę domeny witryny musisz umieścić linki stron, na których chcesz, aby wyświetlał się widget czatu z Messengera. Zwróć szczególną uwagę na różne warianty nazwy — z www, http lub https. W tym miejscu możesz dodać więcej niż jedną stronę internetową.
- Jeśli ten krok masz już za sobą, wystarczy, że skopiujesz gotowy kod HTML i JavaScript, który trzeba wkleić w sekcję znajdującą się na Twojej stronie internetowej (na każdej musisz to zrobić z osobna). Poniżej znajdziesz także opcję wysłania instrukcji w e-mailu do dewelopera, który zajmie się instalacją czatu na stronie za Ciebie.
Krok 5:
Upewnij się, że wszystkie kroki zostały poprawnie zrobione:
- Konfiguracja widgetu.
- Pozyskanie kodu.
- Umieszczenie kodu z Facebooka w kodzie źródłowym strony.
Jeśli tak — wszystko gotowe!
Wystarczy odświeżyć stronę, a następnie cieszyć się gotowym widgetem z czatem Messengera.
Podsumowanie
Informacje zamieszczone w artykule są z pewnością przydatne zwłaszcza na początku swojej przygody z czatem Messengera na stronie internetowej. Warto mieć na uwadze, że jest to rozwiązanie dosyć nowe — więc w przyszłości prawdopodobnie dołączą do niego dodatkowe funkcjonalności, opcje lub szczegółowe konfiguracje.

