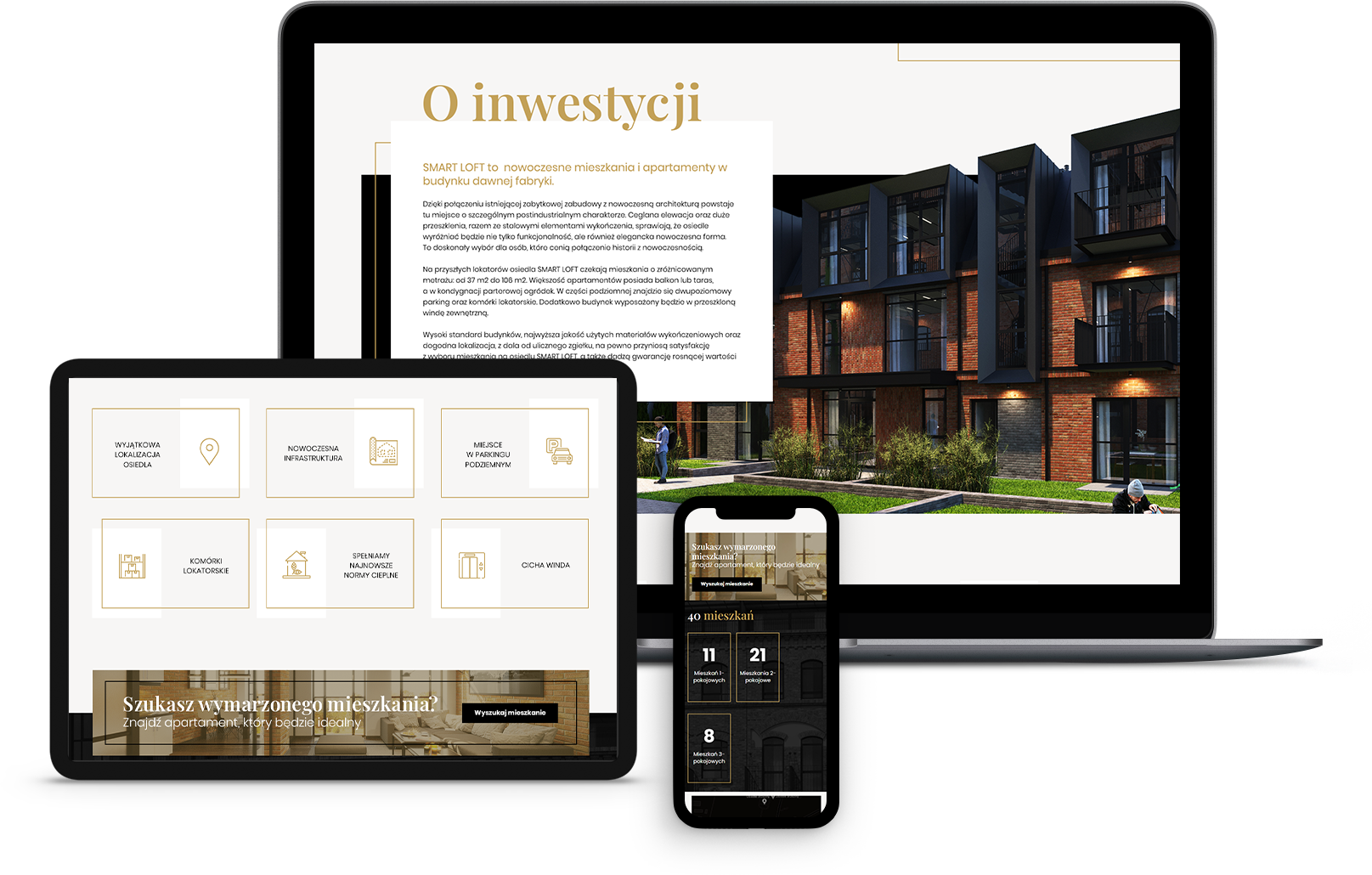
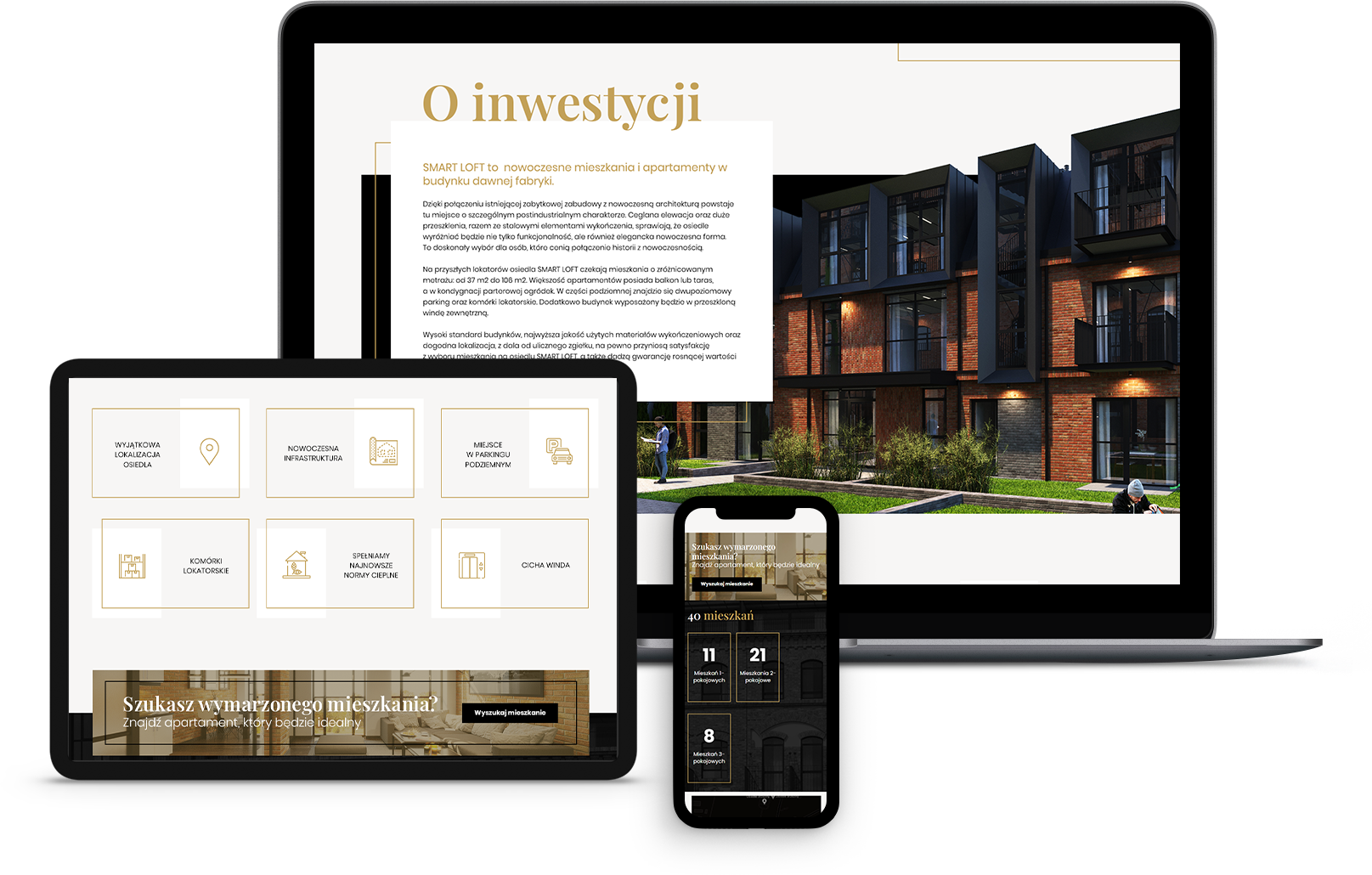
Smartloft

Zakres prac
- Zaplanowanie struktury UX i UI
- Wykonanie nowego layoutu strony
- Wdrożenie programistyczne serwisu
SmartLoft jest częścią firmy SmartHouse, zgłosili się do nas z ich nową realizacją, abyśmy stworzyli stronę informacyjną o ich nowym projekcie.
Koordynator projektu
Maciej Żmudzki

Założenia projektu

Analiza obecnego wizerunku firmy





Stworzenie strony www zgodnie z obecnymi trendami





Zbudowanie identyfikacji wizualnej





Poprawienie organicznej pozycji strony