Decathlon

Zakres prac
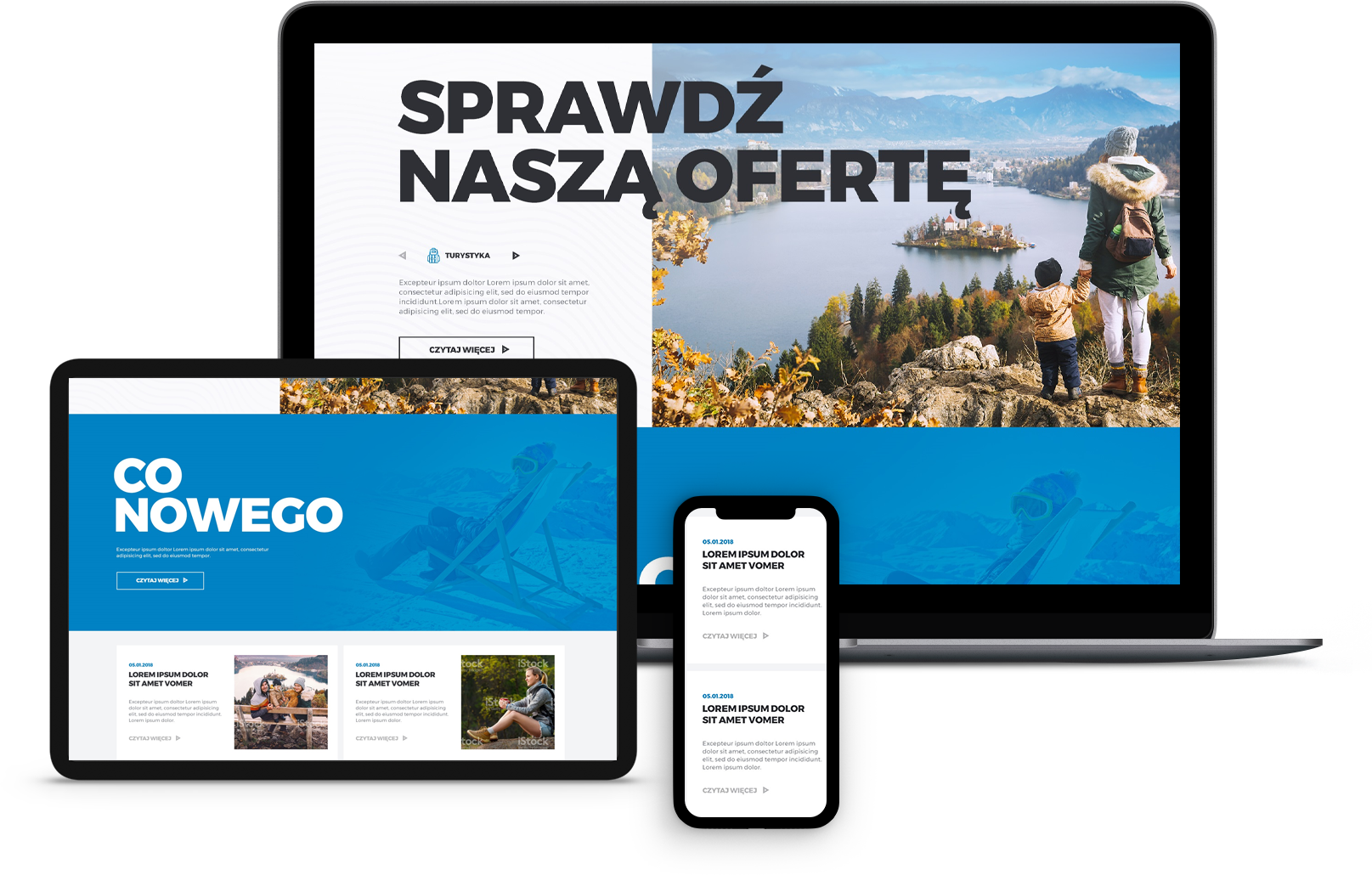
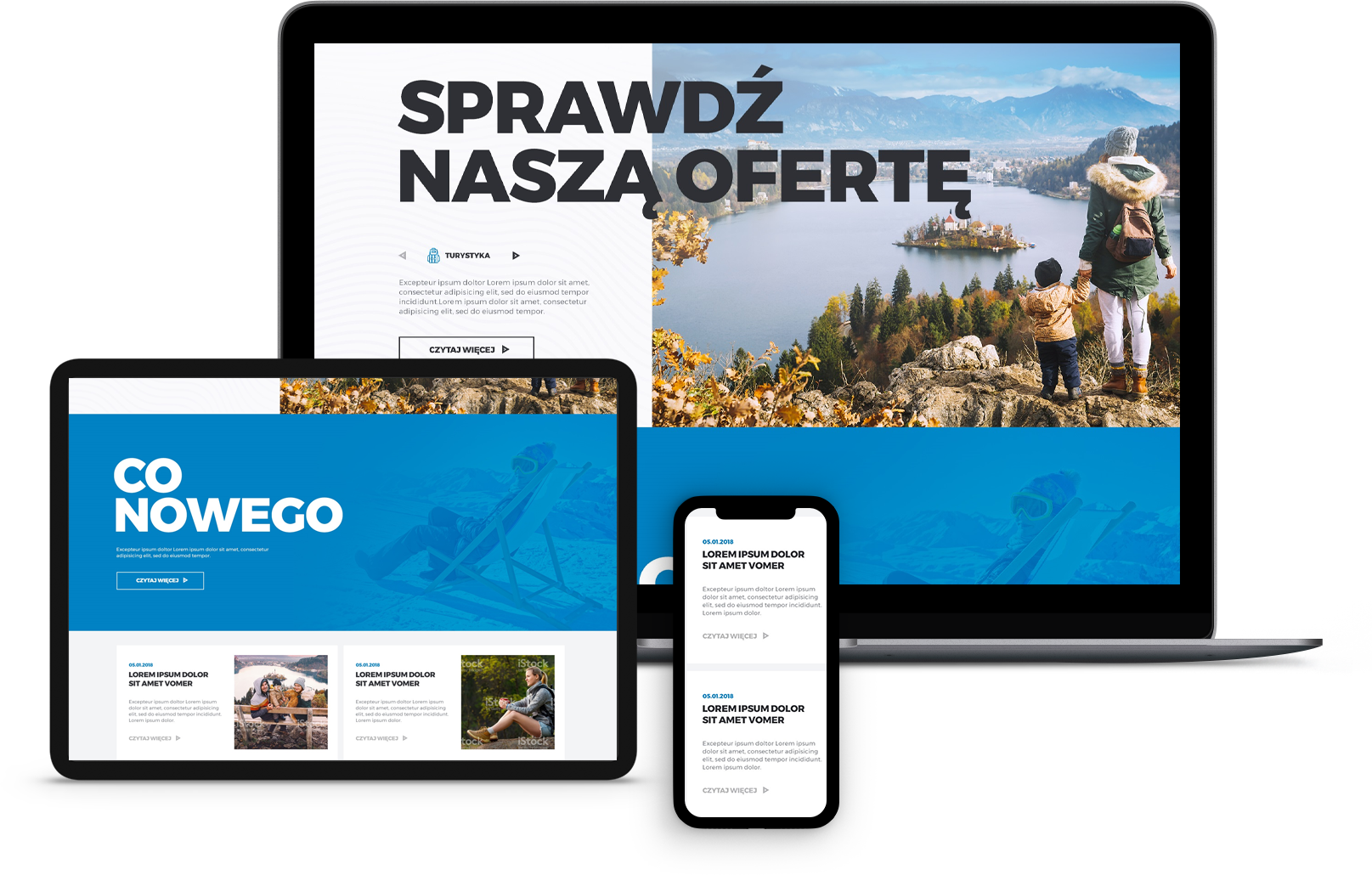
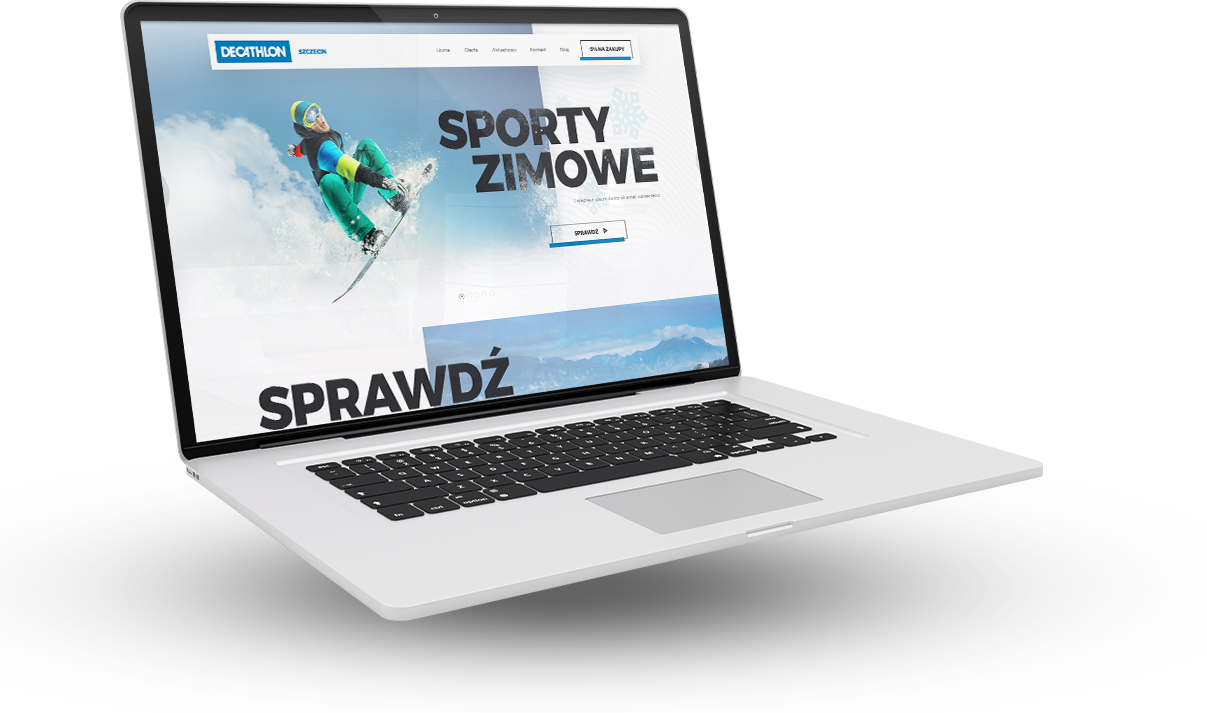
- Stworzenie nowego layoutu strony
- Layout przedstawiający nową, zimową kolekcję
- Zaplanowanie struktury UX i UI
Wraz z doskonale wszystkim znanym Decathlonem- królem akcesoriów sportowych, stworzyliśmy nowy layout strony reklamujący nadchodzącą kolekcję zimową.
Koordynator projektu
Tomasz Rejman

Założenia projektu

Layout strony zgodny z obecnymi trendami





Stworzenie strony zgodnie z ux i ui





Strona z wdrożonym modułem dla klientów





Wsparcie graficzne